Projects
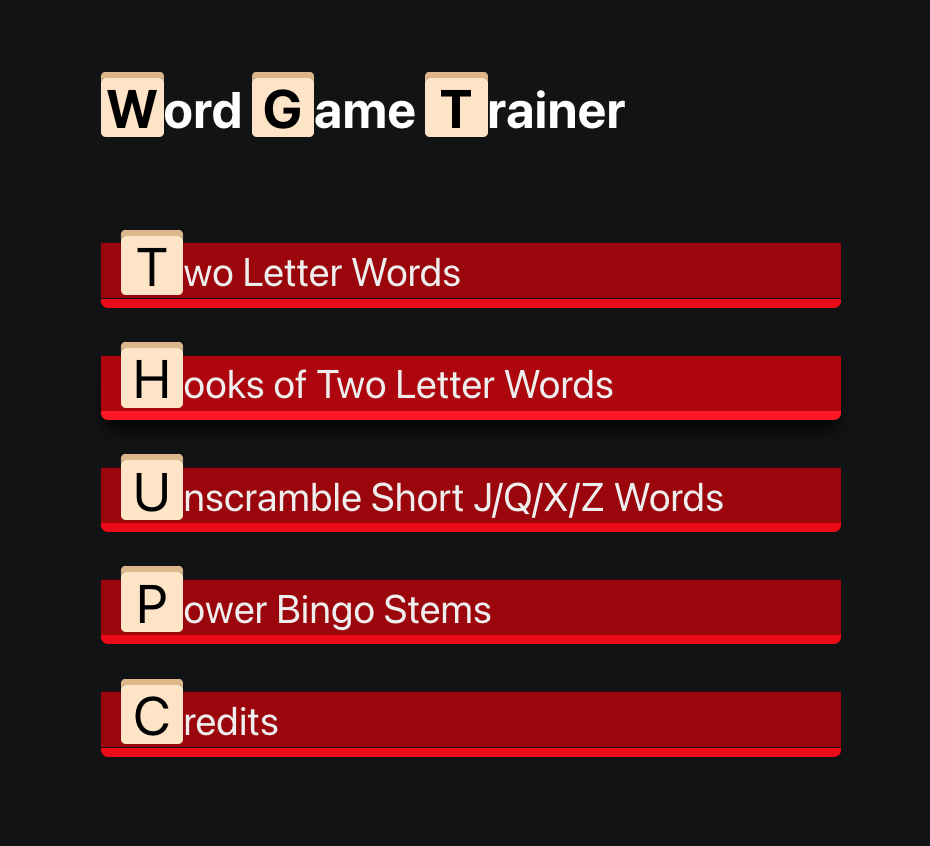
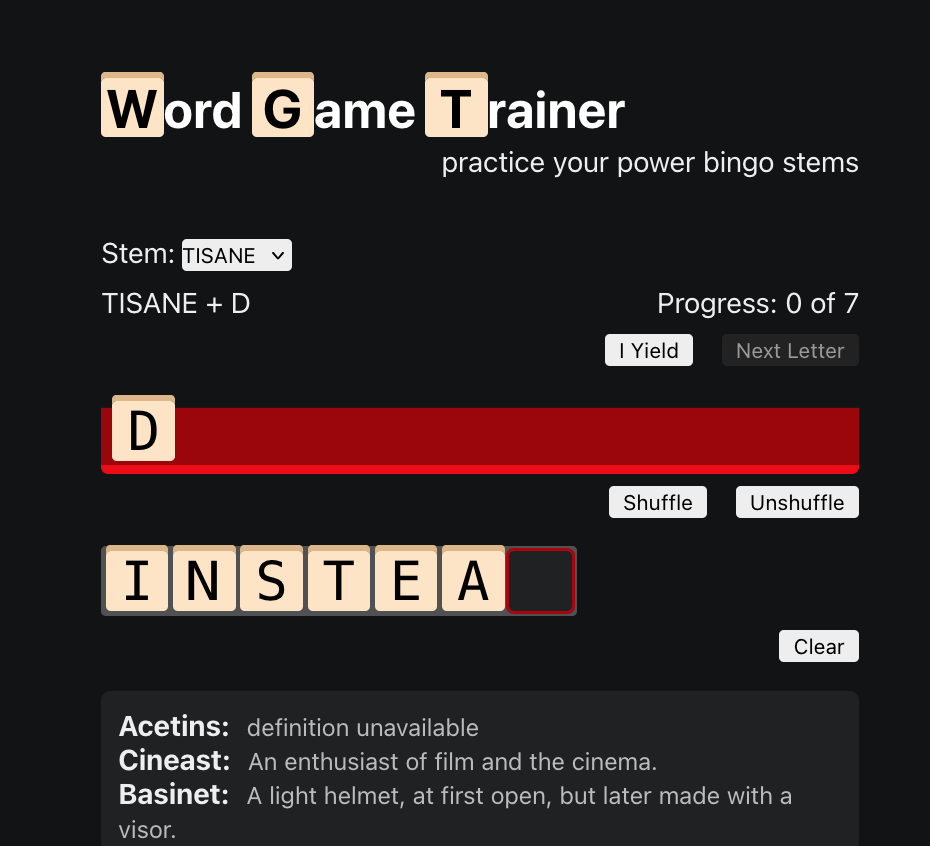
Word Game Trainer
Elevator Pitch
The game of Scrabble has a competitive scene, and in that scene, there's a lot you need to know. This is a little companion app that I used to help me memorize a small subset of the 'bare minimum' sets of words a competive Scrabble player should know. As I traveled to different tournaments and met up at clubs, I was able to interview players about what they'd want in a training tool and being able to incorporate that feedback was a joy.
Technology Used
This is a simple React application deployed through Github Pages. It uses sounds from Zapsplat.com and gets definitions from the Free Dictionary Api.
Unique Hurdle
The biggest challenge was that as a professional software engineer, I try to limit the amount of coding work I do outside of work. I do this to protect myself, but, it means that various enhancements I'd love to make, might not get addressed right away. Next steps would be to minimize the amount of calls I make to the leveraged dictionary API and to implement a tile dragging feature.
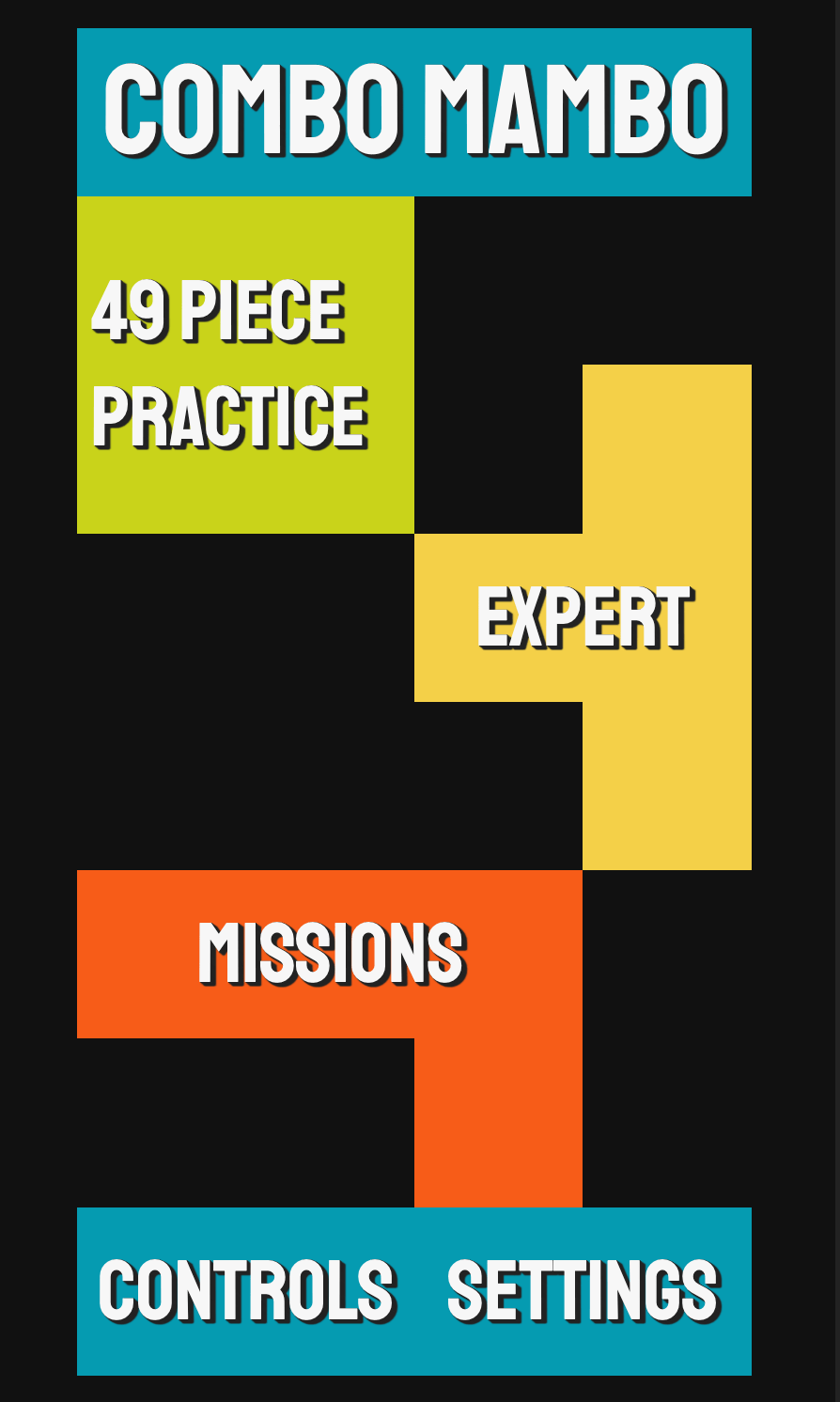
Combo Mambo
Elevator Pitch
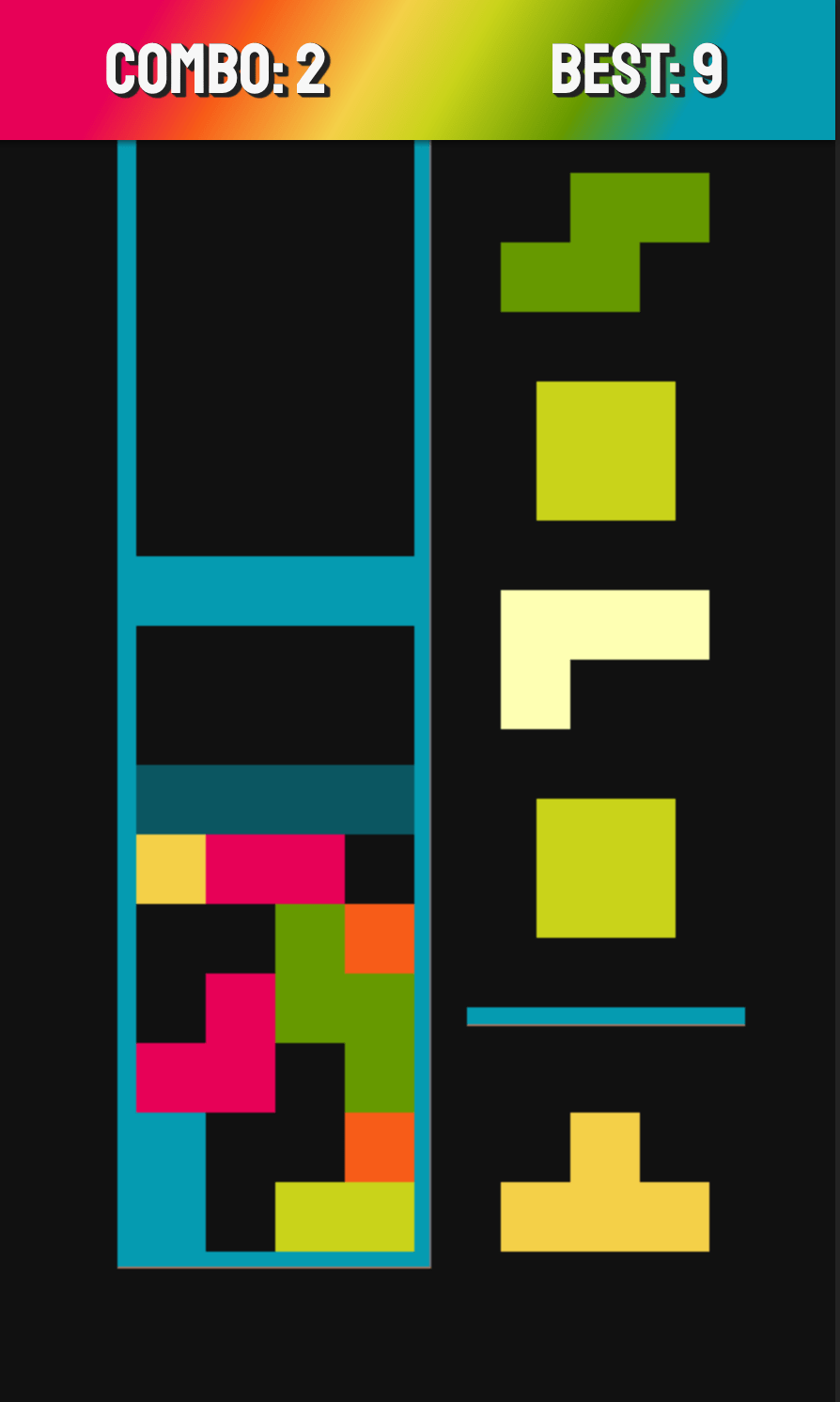
In the game Tetris, when a row on the gameboard is filled it gets cleared. Repeatedly clearing lines with consecutive pieces is called a combo. Combo Mambo is a game with a narrower gameboard and where your goal is to get the highest combo. It's fast-paced and unforgiving.
Technology Used
Combo Mambo is built with just HTML, CSS, and vanilla JavaScript. The gameboard is rendered using the Canvas API.
Unique Hurdle
Early versions only had two modes: what's now titled challenge mode and missions. In challenge mode, the game ends once a player's combo is broken (which is when a line is cleared but the next piece doesn't also clear a line). Watching people play revealed that some new players didn't know why the game was ending and got frustrated. This led me to create the mode '49 Piece Practice', where a combo breaking wasn't game over, and instead, your score just reset to zero (this mode's name comes from the round ending after 49 pieces). I found that this introduction to the game didn't as severely violate the expectations of Tetris gameplay that people brought to this game and provided a more forgiving entry to learn Combo Mambo's main objective.
Data Audit Tool
Elevator Pitch
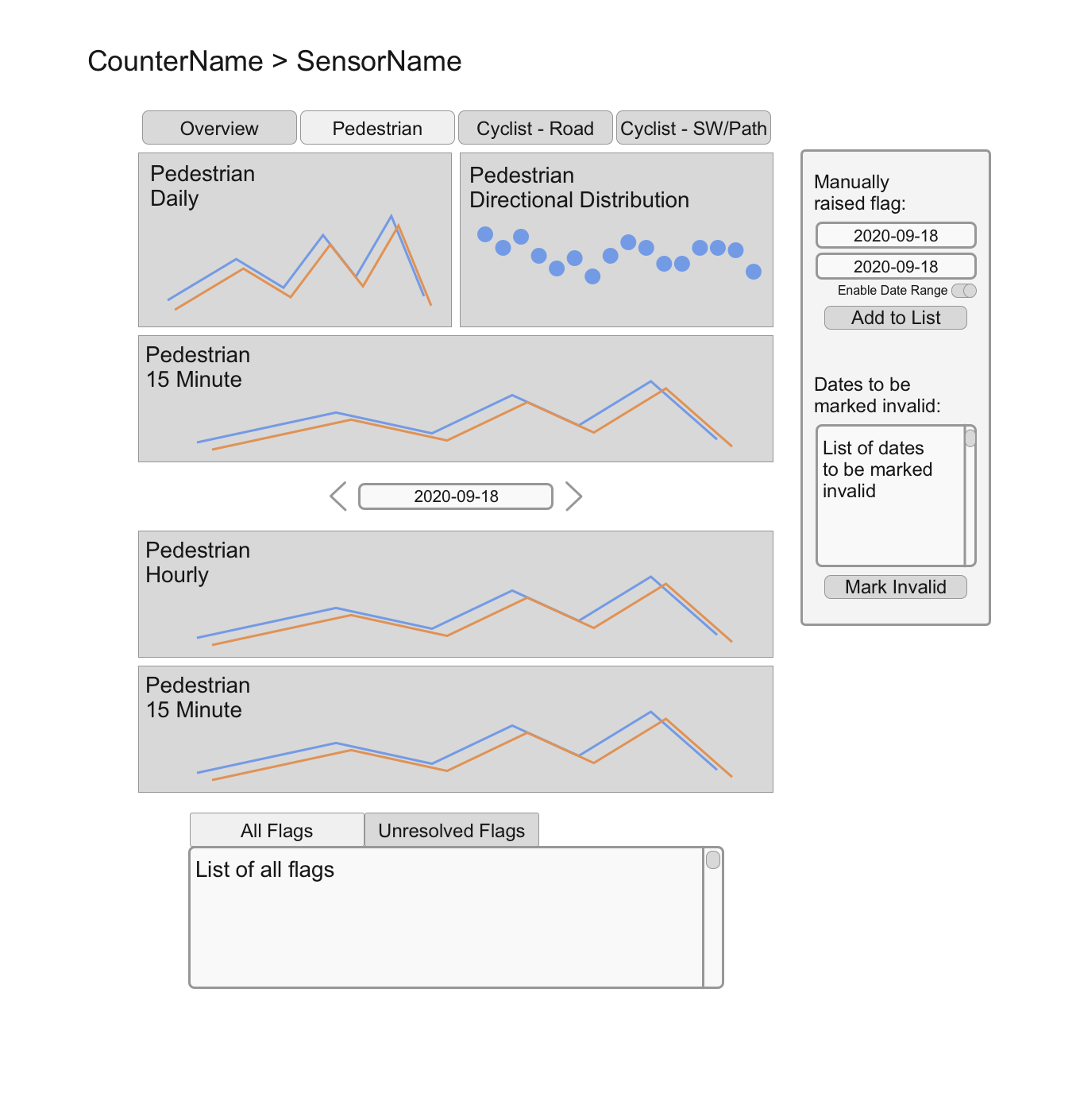
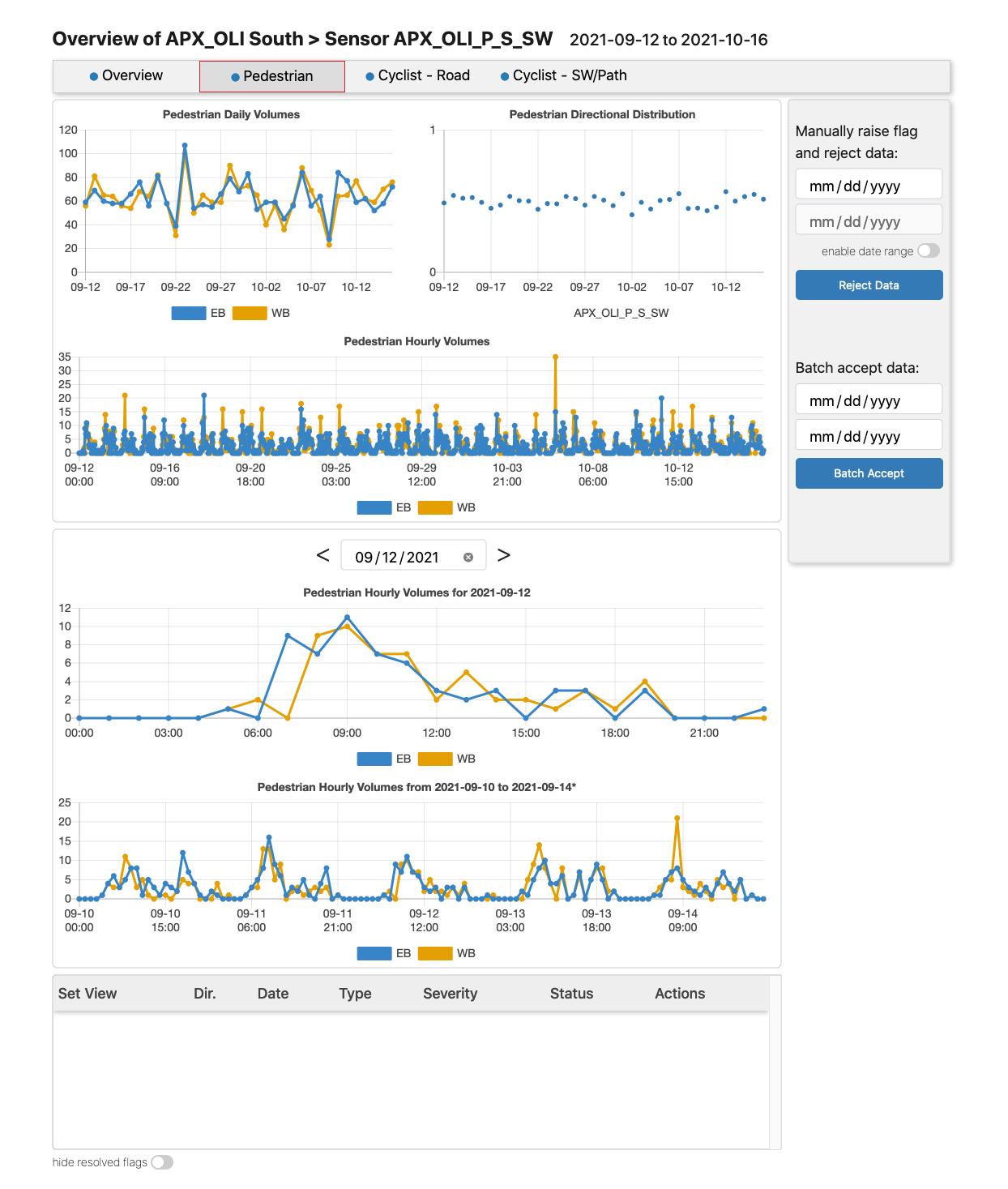
Across North Carolina are hundreds of sensors installed to count pedestrians and bicyclists. When these malfunction, the counts that get sent back can range from subtly to wildly inaccurate. Planning decisions get made using this data, so these errors need to be caught, flagged, and removed from officially released count reports. The data audit tool is one module of the Non-Motorized Count Assurance Tool (NMCOAST) that provides a graphical overview of incoming sensor counts and allows auditors to review flagged data and flag data themselves.
Technology Used
I developed an API using Node.js to query count data and equipment data from a MySQL database. The count data was graphed using Canvas.js. Vanilla JavaScript was used to add interactivity for selecting counting locations, sensors, and the date range of data to display. Wireframing was completed using Sketch.
Unique Hurdle
At one point, graphs didn't visually indicate invalid days or days flagged as needing review. User feedback determined that this was an important feature, so I set off to make that happen. After digging through the Canvas.js documentation for custom tooltips I found a solution that could work. This required continuously crafting and refining SQL queries to keep load times minimal, but with plenty of collaboration with the team's MySQL expert, we were able to get what we needed.